OverView:-
Google Map Integration in iOS and SDK, Google Maps is a web mapping service developed by Google. It offer satellite imagery, street maps 360 degree panoramic views of streets, real- time traffic condition, and route planning for travelling by foot, car, cycle, or public transportation
Working with maps in consists of an entire programming as there are tons of things that a developer can do with them. From just presenting a location on a map to drawing a journey’s route with intermediate positions, or even exploiting a map’s possibilities in totally different approach, dealing with all these undoubtly may be a great experience that leads to superb results.
Getting Start
Step 1:- Get the latest version of Xcode
Step 2:- Install the SDK
Create a Podfile for the Google Maps SDK for IOS and use it to install the API and its dependencies:
- If you do not have an Xcode project yet, create one now and save it to your local machine. (If you are new to iOS development, create a Single View Application.)
- Create a file named Podfile in your project directory. This file defines your project’s dependencies.
- Edit the Podfile and add your dependencies. which includes the dependencies you need for the Google Maps SDK for iOS and Places API for iOS (optional):
- Add this pod in Podfile in your application
- do
pod ‘GoogleMaps’
pod ‘GooglePlaces’
end
6. Save the podfile
7.Open a terminal and go to the directory containing the Podfil
8. Cd <path-to- project>
9. Run pod install command
Pod install
10. Close Xcode, and then open (double-click) your project’s .xcworkspace file to launch Xcode. From this time onwards, you must use the .xcworkspace file to open the project.
Step 3:- Get an API key
1.Go to the Google API Console.
2.Create or select a project.
3.Click Continue to enable the Google Maps SDK for iOS.
4. On the Credentials page, get an API key.
Note: If you have a key with iOS restrictions, you can use that key. You can use the same key with any of your iOS apps within the same project.
5. From the dialog displaying the API key, select Restrict key to set an iOS restriction on the API key.
6.In the Restrictions section, select iOS applications, then enter your app’s bundle identifier. For example: example.hellomap.
you get the bundle identifier from your project go to project then click on the project name folder then select project-> target-> general-> identity->bundle identifier -> copy your that bundle identifier then paste that identifier those restriction section
- Click Save.
Your new iOS-restricted API key appears in the list of API keys for your project. An API key is a string of characters, something like this:
AIzaSyBdVl-cTICSwYKrZ95SuvNw7dbMuDt1KG0
Step 4:- Add API key in your application
Add your API key to your AppDelegate.swift
- Import GoogleMaps
- Add the following to your application(_:didFinishLaunchingWithOptions:) method,
replacing YOUR_API_KEY with your API key:
GMSServices.provideAPIKey(“YOUR_API_KEY ”)
- if you are also using the Places API
GMSPlacesClient.provideAPIKey(“YOUR_API_KEY ”)
Step 5:- ADD Map
Now, add or update a few methods inside your app’s default ViewController to create and initialize an instance of GMSMapView.
import UIKIT
import GoogleMaps
class GoogleMapViewController: UIViewController{
override fun loadView(){
//Mark:- Create a GMSCameraPosition there tells the map to displaying the Map
// coordinate set you want suppose Coordinate latitude -33.86, longitude – 151.20 at zoom level 10.
let camera = GMsCameraPosition.Camera(withLatitude: -33.86, longitude: 151.20, zoom: 10.0)
let mapView = GMSMapView.map(withFrame: CGRect.Zero, camera: camera)
// Mark:- Create a Marker in the Centre of the map you are designing
let marker = GMSMarker()
marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20)
marker.tittle = “Sydney”
marker.snippet = “Australia”
marker.map = mapView
}
}
Step 6:- Declare the URL scheme used by API
Application must be declare the URL schemes that they intend to open, by specifying the schemes in the app’s Info.plist file.
To declare the URL schemes used by the Google Maps SDK for iOS add the following lines to your Info.plist
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
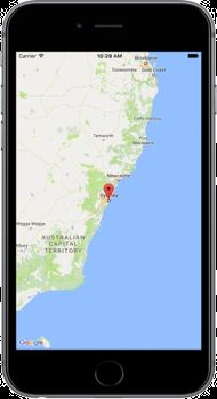
Step 7:- Run your project
Also Read-Swift Tips for Those Getting Started
If you are, looking to Develop and design for your project then feel free to contact us at any time
Call Us- +91 9910781148, +1 8033353593
Email: company@tecorb.com
Skype- tecorb
“We maintain transparency with our customers. Our values and business ethics has given us repeated customers. We tend are proud to be a reliable outsourcing partner for many clients across the World.”
Email: company@tecorb.com
Skype- tecorb
“We maintain transparency with our customers. Our values and business ethics has given us repeated customers. We tend are proud to be a reliable outsourcing partner for many clients across the World.”


No comments:
Post a Comment